If you want to add one of your chat buttons to your Joomla site, you can do it easily by inserting the button code to Joomla footer.



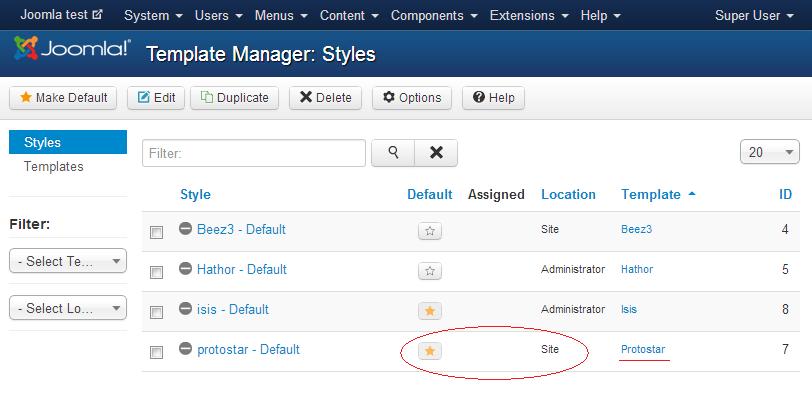
First of all, copy the desired chat button - in your LiveAgent navigate to Configuration> Chat> Chat buttons, edit the chosen button and copy the integration code. Now navigate to template manager of your Joomla and click the template which is set as default for 'site':
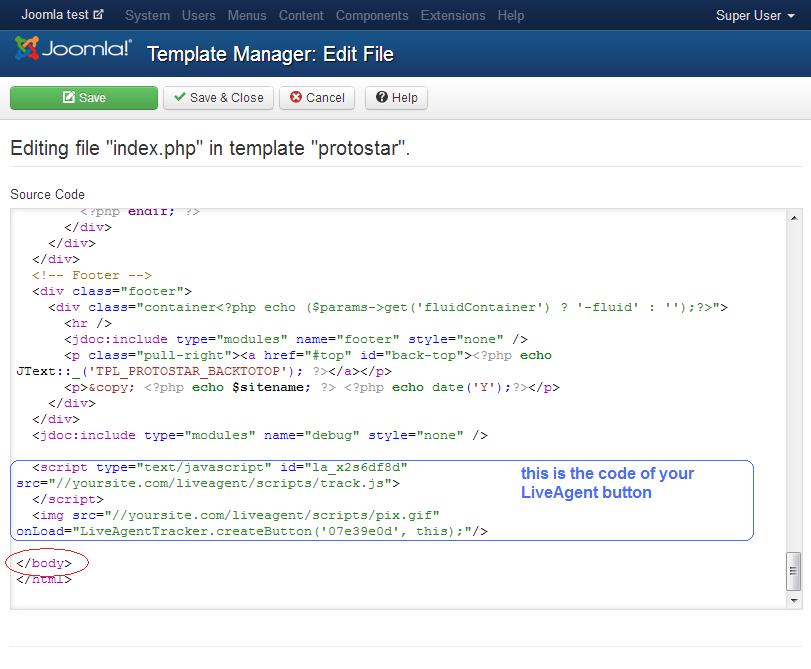
Now click 'Edit main page template' and you can paste the button code to the HTML code displayed. Paste it above </body> tag:
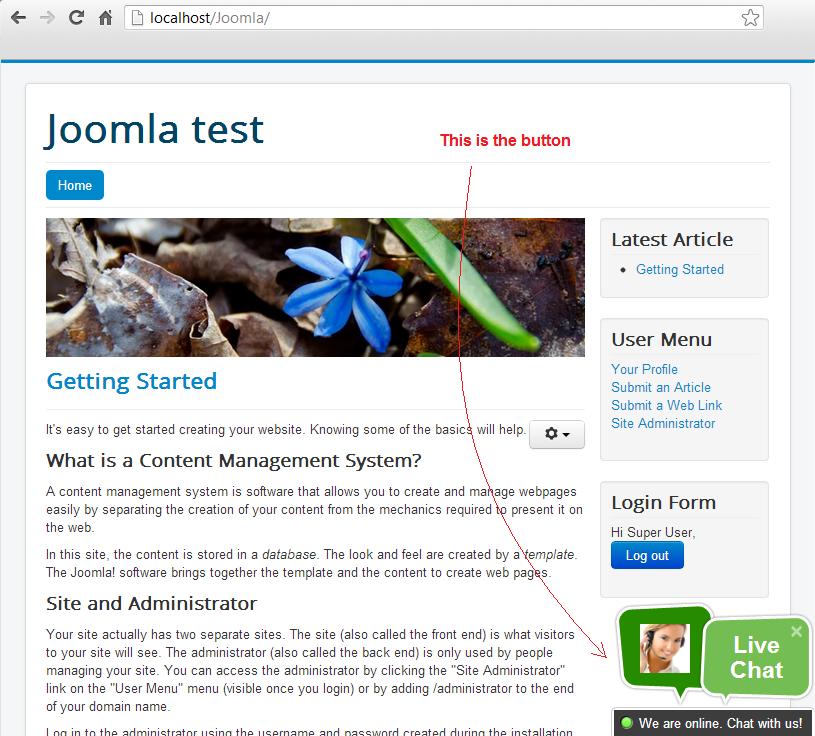
Save your work and your site is now integrated. The LiveAgent button will show based on the button settings (left, right, bottom, offline, online):
Alternate option of integration
In case you found it hard to find the proper template file to be edited, you may navigate to the Module Manager and there find a module that is used at "Footer" position.
Click the particular module and above the WYSIWYG editor click the "[show/hide]" text to switch to HTML mode and there you can paste the LiveAgent chat button code.
Press 'Save' and if the code is still there , then you are good to go.
In case the code happened to disappear after pressing 'Save', then paste the code there again, but this time, make sure the <script> ...</script> part of the chat button is enclosed between
{literal} and {/literal} tags.
In case you found it hard to find the proper template file to be edited, you may navigate to the Module Manager and there find a module that is used at "Footer" position.
Click the particular module and above the WYSIWYG editor click the "[show/hide]" text to switch to HTML mode and there you can paste the LiveAgent chat button code.
Press 'Save' and if the code is still there , then you are good to go.
In case the code happened to disappear after pressing 'Save', then paste the code there again, but this time, make sure the <script> ...</script> part of the chat button is enclosed between
{literal} and {/literal} tags.