It is quite easy to integrate your Shift4Shop with a contact widget. In this example, we will be adding a chat button.



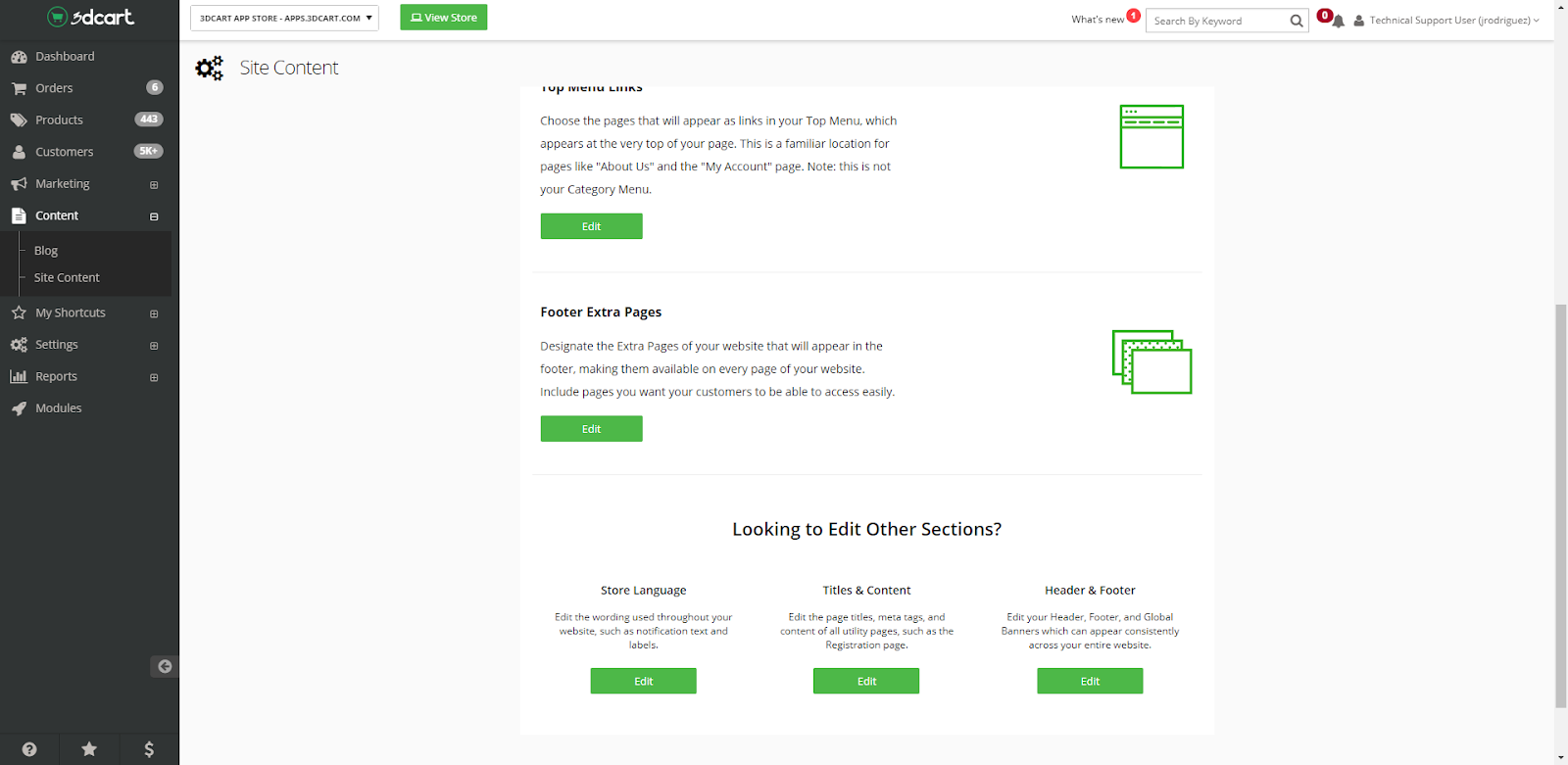
Shift4Shop allows you to directly modify the global footer, so we will use it for the integration. Navigate to Content > Site Content
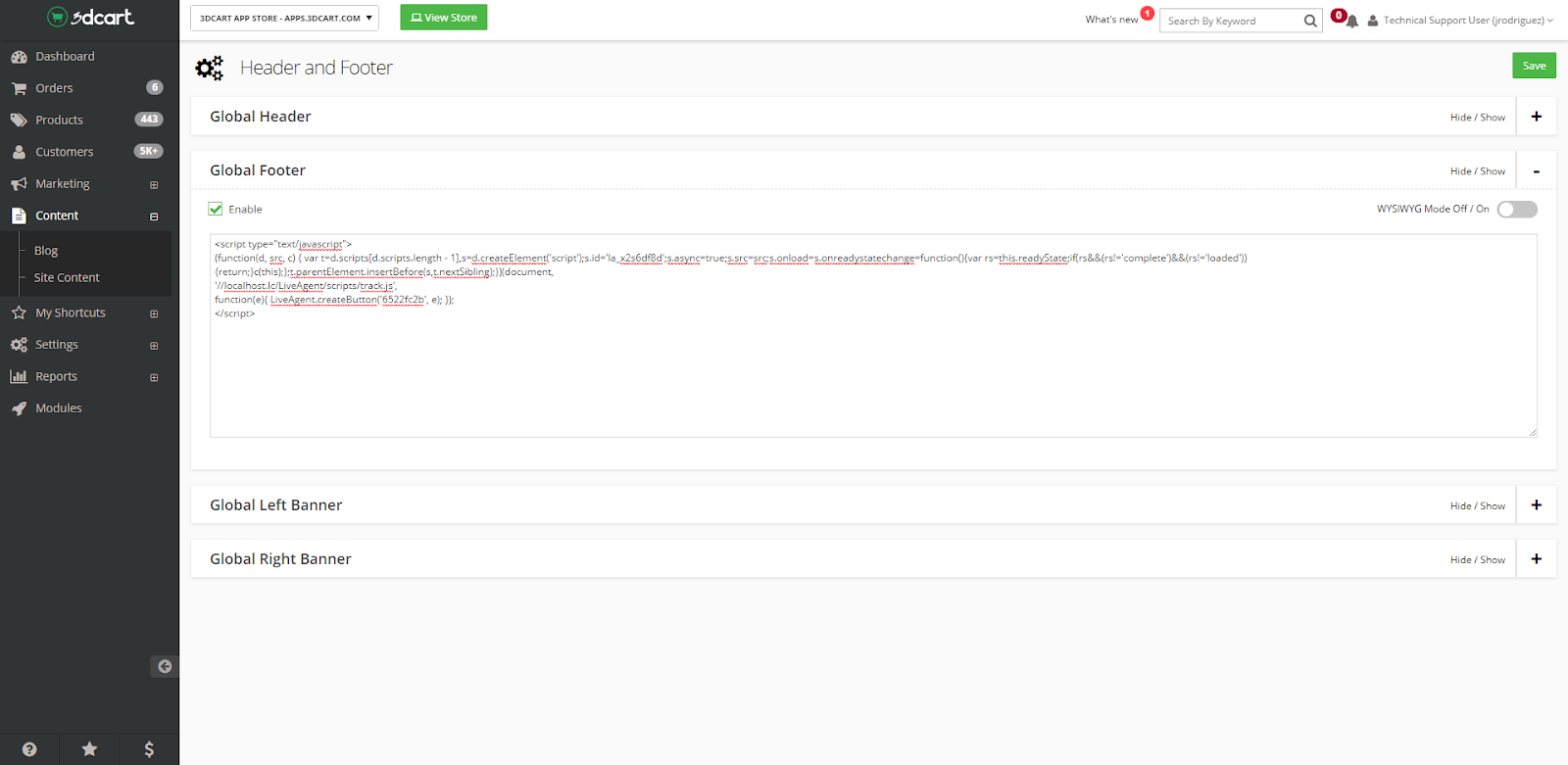
Click on Header and Footer and place your button code in the Global Footer section:
When you are done, do not forget to enable the block and save your changes.
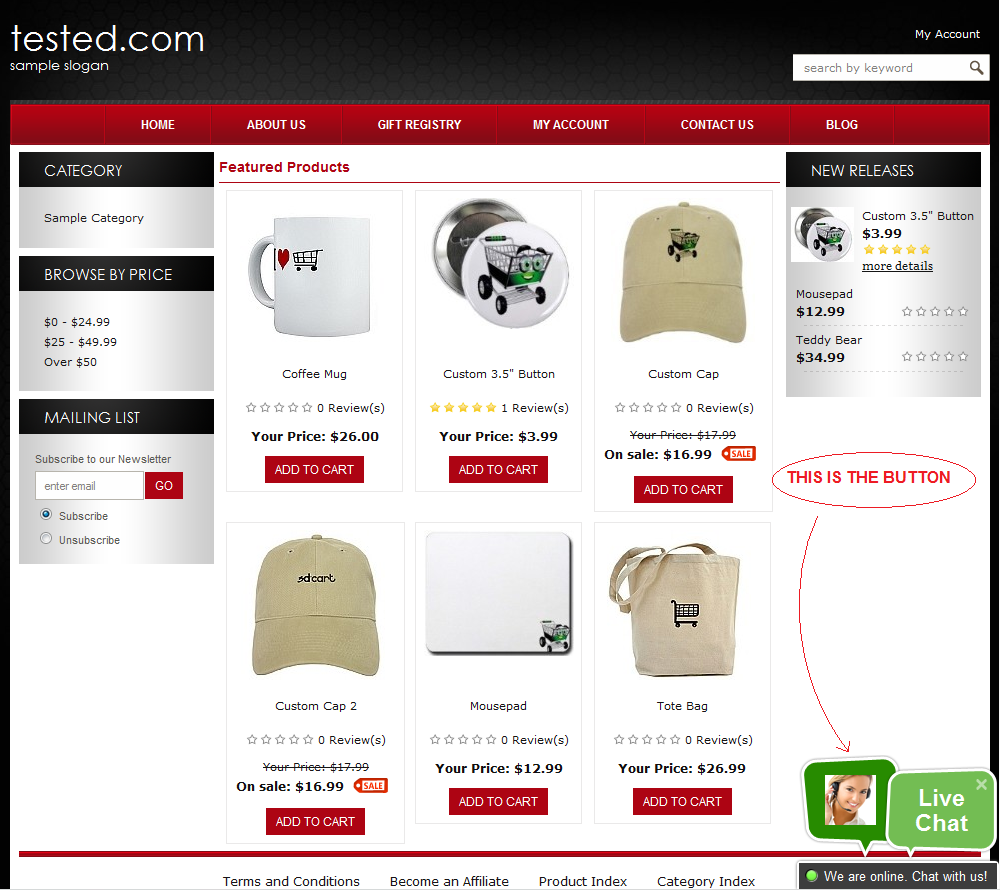
This is how an integrated page will look like:
This is how an integrated page will look like:
Additional actions can be set up between Shift4Shop & LiveAgent via Zapier https://zapier.com/apps/3dcart/integrations/liveagent