Sometimes you may experience, that a contact button in Mozilla Firefox or Google Chrome looks on your page exactly as you wish to, but when you check the page with Internet Explorer, the button is at a totally different position and may be even trimmed.
This issue occurs usually on pages designed using the quirks mode technique regarding the compatibility with older browsers.
How to find out in IE if quirks mode is used in a particular page?
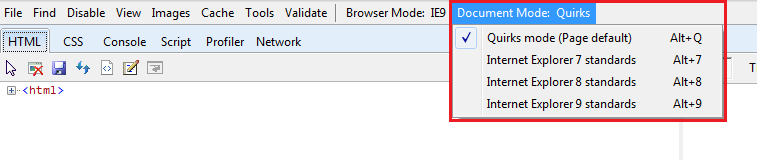
Open the particular page using Internet Explorer and press F12 - the developer tools of Internet Explorer will open. There you will see in the bottom right corner concerning Document Mode: Quirks mode (Page default)

Solution
In the source code of your page you have to change the DOCTYPE in a way, that the quirks mode is not set anymore:
- there must be no comment or xml declaration before the DOCTYPE definition of a website
- use proper DOCTYPE definition.
The most common and most effective DOCTYPE definition is:
This issue occurs usually on pages designed using the quirks mode technique regarding the compatibility with older browsers.
How to find out in IE if quirks mode is used in a particular page?
Open the particular page using Internet Explorer and press F12 - the developer tools of Internet Explorer will open. There you will see in the bottom right corner concerning Document Mode: Quirks mode (Page default)
Solution
In the source code of your page you have to change the DOCTYPE in a way, that the quirks mode is not set anymore:
- there must be no comment or xml declaration before the DOCTYPE definition of a website
- use proper DOCTYPE definition.
The most common and most effective DOCTYPE definition is:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Please, refer to the following article (scroll almost to the very bottom of it) to see which DOCTYPE definitions may have the page rendered using quirks mode:
https://en.wikipedia.org/wiki/Quirks_mode
https://en.wikipedia.org/wiki/Quirks_mode